Рано или поздно каждому из нас приходится признать, что он ничего не понимает в том, что делает. И речь даже не о деятельности как таковой, а о её субъекте, то есть о том, над чем, собственно, приходится работать. Каждый математик задумывается о философии математики, филолог — о возникновении языка, кадровик — об анатомии человека.
Авторы этой статьи достаточно долго работают над интерфейсами и текстами. Один из нас потратил немало времени на интерфейсы проектов Яндекса, второй работал техническим писателем и переводчиком. И вот однажды мы задались вопросом: как одно относится к другому? Как тексты стали частью интерфейсов? Мы решили провести небольшое исследование; ниже изложены его результаты.

Мы начали с первых промышленных машин и агрегатов, то есть приборов середины восемнадцатого века. На инструментах семнадцатого века и раньше не обнаруживается надписей, поясняющих их функцию. По всей видимости, до введения в обращение сложных составных механизмов, человек не испытывал нужды писать на предметах своего обихода — за исключением, разве что, нанесения собственного имени на резинку для трусов. Индустриальная революция изменила многое: машины стали сложнее, но главное — их стали продавать и покупать. На крупных агрегатах того времени — ткацких станках, паровых двигателях и т.п. — все еще нет подписей, если не считать таблички производителя. Зато часто можно встретить схемы и иллюстрации типа такой:
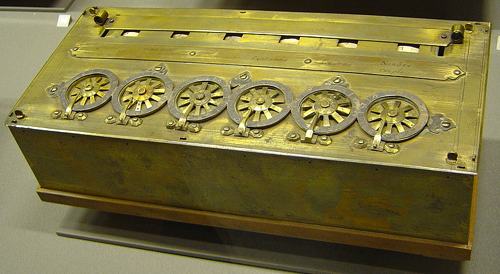
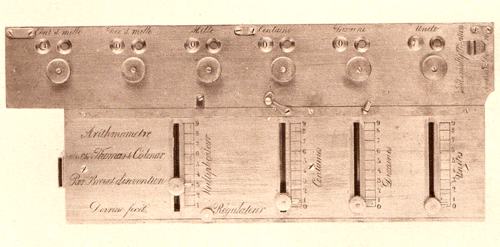
Вместе с крупными механизмами в магазинах появились приборы поменьше, например арифмометры. Это, пожалуй, первый случай, когда элементы управления стали подписываться; ранние арифмометры семнадцатого века выпускались безо всяких пояснений. На самом первом арифмометре Паскаля была табличка, на ней можно было увидеть названия разных французских банкнот. В 1645 году Паскаль произвел около пятидесяти своих машин и продал чуть больше дюжины.
Арифмометры конца восемнадцатого-начала девятнадцатого веков несколько отличаются по схематике, и значительно — по числу пояснений.
Рассмотрев эволюцию других бытовых приборов с момента их появления до массового производства, мы сможем вывести закономерность: первое поколение получает распространение без надписей, а на следующие, пусть незначительно отличающиеся по конструкции, наносится множество табличек, пояснений и т.п.


|
→ |

|
Советский радиоприемник 1985 г. уже содержит множество подписей.

|
от оригиналов того времени — много пояснений.
Надписи на этих приборах нужны, чтобы отличать одну рукоятку от другой. Ручки приборов похожи друг на друга — это хорошо заметно на примерах. Уже в начале двадцатого века инженеры стараются облегчить жизнь свежеокрашенного владельца нового радиоприёмника, и, сделав две одинаковые ручки, тут же размещают рядом с ними подписи: «громкость» и «частота». От радиолюбителя ожидают, что тот сам разберётся, что такое «частота» и как с ней работать. Подписи на арифмометрах и подобных приборах, например логарифмических линейках, совершенно не помогают понять, какие действия нужно произвести, чтобы получить результат сложения двух чисел; их задача — лишь обозначить, что на одном числовом круге обозначены десятки, а на другом — единицы.
Во второй половине двадцатого века у механизмов становится уже довольно много ручек. Сами же приборы — или по крайней мере места, выделенные под управляющие ручки, — становятся более компактными. Это приводит к тому, что надписи замещаются пиктограммами — крошечными изображениями, воспроизводящими на схематическом языке выброшенное слово. В этом смысле пиктограммы ничем не отличались от сокращений типа «вкл.» Порой такой подход приводил к появлению символов, трактовать которые был способен только человек с техническим образованием. Например известная всем иконка play — повернутый набок треугольник — получилась из пиктограммы, обозначающей головку магнитофона, опускающуюся на магнитную ленту, а иконка eject — из пиктограммы подымающейся головки.
По всей видимости, в появление пиктограмм некоторый вклад внесла и глобализация — выпуская приборы для разных стран, производитель был вынужден либо выстраивать процесс по нанесению надписей на соответствующих языках, либо прибегать к языку иконок. Иногда удавалось справиться с проблемой перевода так: все надписи выносились на отдельную пластину; разные пластины устанавливались на прибор в зависимости от страны, где предполагалась его продавать. Со временем эта практика постепенно вышла из обращения. Надписи стали наносить краской, и пиктограммы, по всей видимости, показались оптимальнее с точки зрения компактности и эстетики.
Пока пиктограммы завоевывали массовые рынки, промышленные приборы по-прежнему выпускались с полноценными подписями, даже если это требовало затрат на перевод. Промышленных машин было меньше, перевод незначительно вкладывался в стоимость самого агрегата.
В это же время, то есть примерно в 1965 году, мы можем наблюдать резкую смену парадигмы надписей на приборах. Теперь они не только обозначают различия между элементами управления; они учат, как пользоваться прибором. Иначе говоря, к ручке теперь дописывают не ее название, а функцию, которую она выполняет. Конечно нельзя утверждать, что все подписи одномоментно изменились; скорее это была едва заметная тенденция, результаты которой можно наблюдать только сейчас, спустя шестьдесят лет.
Теперь нас учат везде.
Естественно, нам хотелось бы рассмотреть и компьютерные системы. Один из авторов очень хорошо помнит, как ему привезли мой первый личный компьютер. На нем была установлена операционная система DOS. Компьютер загружался и показывал черный экран с надписью C:\. У автора был компакт-диск, а в компьютере — дисковод. Автор вставил диск в дисковод и принялся ждать. Ничего не произошло. Только через месяц автор научился проигрывать аудио-диски на своем компьютере.
Сейчас человек, впервые включивший свой компьютер, получит множество поясняющих надписей. Прорвавшись в интернет через эти заросли текстов, он встретится с ещё большим разнообразием подсказок. Происходит это оттого, что нас, создателей сложных программ и сайтов, подмывает объяснить пользователю, как всё устроено — ведь если человек поймёт, как работает сайт (рассуждаем мы), то он сможет использовать его, делать с ним то, что захочется. Как с арифмометром — как только понимаешь устройство всех этих передвигающихся линеек, ты с лёгкостью можешь и посчитать что-нибудь, верно?
Меж тем у нашего клиента нет желания постигать искусство HTML, мастерство CSS и азы серверного программирования. Нет желания понимать, что такое «ссылка» и зачем нужна «перманентная ссылка». Что есть такая сложная технология как «RSS-агрегация», которая вырывает материалы с сайта и переносит в другие какие-то программы или даже на другие сайты. Что та самая «постоянная ссылка», оказывается, вовсе не пожизненное заключение; она нужна для того, чтобы всей это веренице продублированной скуки можно было указать первоисточник.
Чем ближе оказывается интерфейс к повседневной жизни человека, тем меньше у него времени на то, чтоб размышлять об истоках, и учиться чему-то новому. Интерфейс в мобильном телефоне почти всегда используется на бегу, в редкую минуту перерыва — или во время другого занятия. Это тебе не отдельно стоящий за рабочим столом компьютер, рядом с которым можно поставить чашку чая, подолгу перебирать вкладки браузера и вникать как сложно устроен этот ваш интернет. Это только наши бабушки так делают.
Чтобы человек смог избежать погружения в сложное устройство инструмента, интерфейс предлагает ему нечто более простое. Интерфейс представляет себя для пользователя в виде того, с чем человек уже сталкивался раньше, когда делал нечто подобное, но не в интернете, не с телефоном, без компьютера перед собой. Например, когда каждое утро разбирал в конторе кипы входящей корреспонденции. Раскладывал по лоткам, важные письма оставлял на столе; то, что нужно сохранить — упаковывал в прозрачные пакетики-файлы и убирал в ящики или в картотеку, снабжённую закладками.
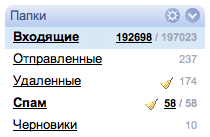
И теперь, когда мы дали человеку инструмент, который ему поможет общаться с другими людьми похожим способом — а электронная почта как раз такой инструмент — мы решили задействовать все эти образы и всё тщательно подписали, сделали надписи на разных кнопках — «файлы», «письма», «входящие», «папки».

|
Надписи в компьютерных интерфейсах не описывают какие-то визуальные или тактильные свойства того, что скрывается за ними. Они намекают на вполне определённые действия, которые можно произвести. «Входящие» — разобрать. «Письма» — прочитать или написать. Какие-то из полученных писем разложить по «папкам». Инженеру семнадцатого века никогда бы не пришло в голову называть ручку одного прибора по имени функции другого прибора.
Добавив к текстовому описанию визуальные или тактильные нюансы — например, с помощью графики или реакции на касание, мы можем усилить намёк, сделать его более явным. Все эти подробности нужны нам только затем, чтоб побудить нас воспринимать техногенный, сложный по своему устройству объект (например, пресловутую «гиперссылку») как субъект знакомой нам деятельности. Знакомой — и от этого более простой. И мы, обратив внимание на надпись, должны, не сильно задумываясь, отгадать какую деятельность имел в виду автор.
Отгадав, мы понимаем устройство инструмента не на уровне технологической составляющей, а на уровне его интерфейсной метафоры — более простой, упрощённой схемы, которая рассказывает нам о том, как с этим интерфейсом работать, чтобы получить желаемое. И, кстати, эта же метафора расскажет нам, какое такое «желаемое» мы можем получить.
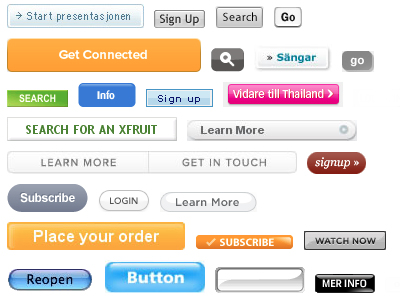
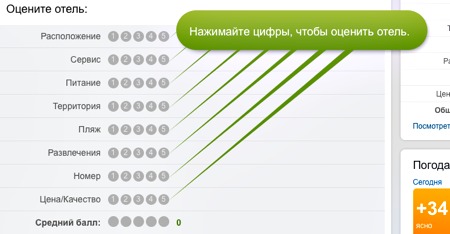
Для простых случаев нам хватает графических приёмов: например, активная область на экране компьютера выглядит как кнопка — не в том смысле, что она такая выпуклая, залитая кофе и с заедающей пружиной, а в том смысле, что человек сразу угадывает, что её можно нажимать, — причём в идеале сразу хочется её нажать и посмотреть, что из этого выйдет.

|
В более сложных случаях подобные приёмы нас подводят: например, мы начинаем думать, что символ рабочего стола — это не намёк на то, что за ним надо работать; мы вместо того считаем, что это такая прямоугольная поверхность, на которой навалено в беспорядке документов, и мусорка стоит в углу. На столе! Чтобы выбраться из этого логического парадокса, можно обратиться к тем моментам нашей жизни, когда мы впервые осваиваем такие понятия, как цель и действие. Обратимся к нашему детству: одни из первых слов, которые осваивает ребенок — это слова-команды: «дай», «пей», «кушай», «нельзя», «положи на место немедленно». В интерфейсах команды-глаголы остаются самым понятным способом передачи целевой функции интерфейса.
Со временем вся эта возня с метафорами дошла до смешного. Уже никто не знает, что такое «входящие» (слава Богу, перевелись клерки), молодые люди никогда не видели дискет и не понимают иконку на кнопке «сохранить», но при этом каждый сервисостроитель точно знает: ссылка, по которой можно найти пришедшие письма, должна называться inbox. Кнопка save должна иллюстрироваться дискетой. Ссылка — это цепочка (почему не изба в Сибири?..). Лупа значит «приблизить» или «найти» (вы давно пользовались лупой для поиска чего-либо?..).
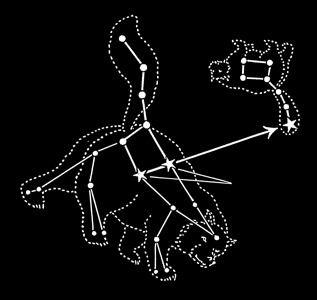
Вместо традиции интерфейсов мы получили традицию обучения интерфейсам. Надписи на элементах управления совершенно не передают их сути. Немного похоже на иллюстрации созвездий: Южный Крест, Большая Медведица. В популярной литературе они соединены линеечками, причем так, чтоб получалась фигура креста или медведя. На небо же как ни смотри — ничего похожего.
Всё, с чем мы имеем дело — учебное. Причём вместо того, чтобы обучать непосредственному устройству инструмента, надписи пытаются нас научить предыдущей (с исторической точки зрения) версии интерфейса.
Чтобы вырваться из замкнутого круга — из многократного воспроизведения одной и той же вышедшей уже из современного опыта метафоры — необходимо отыскивать новые слова. Они не должны опираться на понятия предыдущего прибора в надежде на то, что наш пользователь уже будет с ним знаком. Необходимо подбирать в качестве подписей такие слова, которые лучше объясняют конкретный феномен, скрывающийся за элементом интерфейса. Пользовательская привычка, как мы видим из исторического опыта, развивается очень быстро. Более того, каждый год появляются все новые приборы с новыми способами взаимодействия, к которым, как оказалось, неприменим обычный ретро-аргумент в пользу одинаковых метафор: «пользователь привыкает и отучить его невозможно».
Давайте называть кнопки своими именами.





















Мы ожидаем от ваших комментариев
длины не менее 140 символов